Line/Curve Tool 
O once
This tool is used to draw lines and curves. These two abilities are grouped into a single tool because a line is actually a perfectly straight curve. In other words, this tool always draws curves, where a straight line is a subset involving no actual curvature.
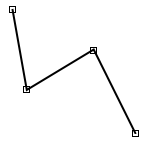
Drawing a line is straightforward: click where the line begins and drag the mouse pointer to the end point. Releasing the mouse button ends the "drawing" phase.
Note
Using the
When the drawing phase is ended, four control nubs appear on the line and the four-way move icon appears just off the end point of the line.

The
If a single, straight line is desired, press the
Tip
Holding down the
Tip
Holding down the
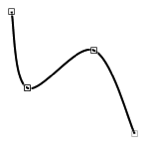
If a curve is desired, drag the control nubs to a new location by clicking and dragging.
Moving a Line/Curve
Before a Line/Curve is committed to the canvas, it can be moved anywhere on the canvas. Click and drag the pulsing Move icon (four-arrows-in-a-square) using the

The keyboard arrow keys
Rotating a Line/Curve
Before a Line/Curve is committed to the canvas, it can be rotated about its geometric center.
Rotate the Line/Curve about the center using the

If the
The keyboard arrow keys
Committing a Line/Curve to the canvas
Commit a Line/Curve to the active layer and exit editing mode using any one of these methods…
- Press the
Enter key - Click outside of the bounding box of the current Line/Curve.
- Click Finish in the
Tool Bar - Draw a new Line/Curve.
Curve Types 


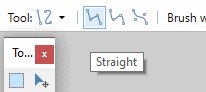
There are three icons in the

If the Left icon (Straight) is used, the line will always display straight line segments between the control nubs.
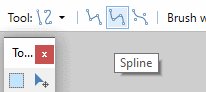
If the middle icon (Spline) is selected, the line will be curved using cubic spline interpolation.
This means the line will always continue through each of the
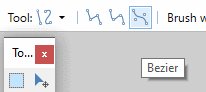
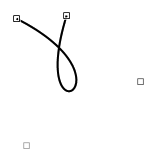
If the Right icon is selected (Bézier), a Bézier curve results.
With this curve type, the curve will extend from the first or origin



Tip
Switch between curve types by toggling between the
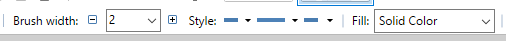
Brush Width, Line Style and Fill
Lines and curves are subject to the Brush settings in the

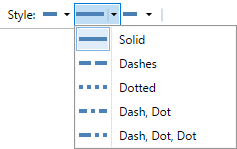
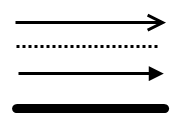
The Line/Curve can have different start cap, dash style, and end cap. The start- and end-caps can be flat (normal), one of two arrow head types, or rounded. The dash style can be either solid or a combination of dashes and dots.

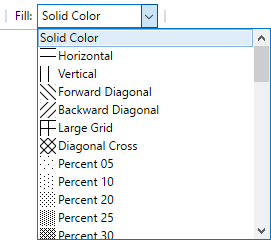
Using

Lines and curves can be rendered using a

Fills utilizing a fill style will make use of both the
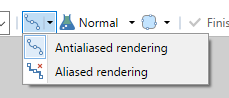
Antialiasing
There are two antialiasing modes associated with the

These settings determine whether the line is rendered as solid pixels or smoothed with interpolated shades spreading into neighboring pixels.

When
When
Antialiasing can be switched on or off via the
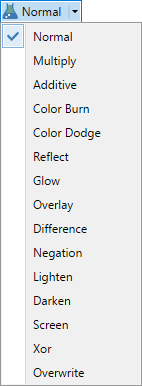
Blend Modes 
Lines and curves can be applied using a