Curves 
Ctrl + Shift + M
The
For our

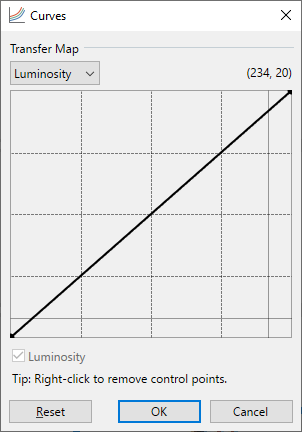
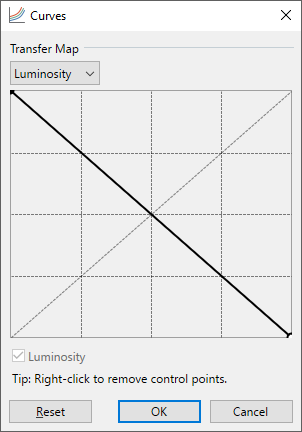
Interface

Reshaping the left half of the line/curve affects the darker half of an image. Altering the right half of the line/curve affects the brighter half of the image.
Moving a line/curve above its default position causes the affected areas to brighten, moving a curve below its default position causes affected areas to darken.
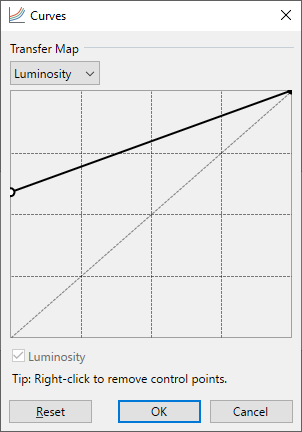
Example - Brightening with Curves

The left side of the curve (darker areas in the picture) has been dragged upwards. This has the effect of lightening the darker areas.

The resulting image is brighter
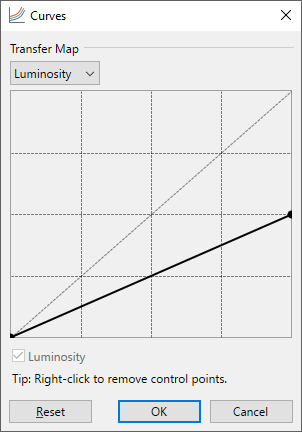
Example - Darkening with Curves

The right side of the curve (lighter areas in the picture) has been dragged downwards. The effect is to darken the lighter areas in the image.

The resulting image is darker
To move a
Multichannel Adjustments
By default,
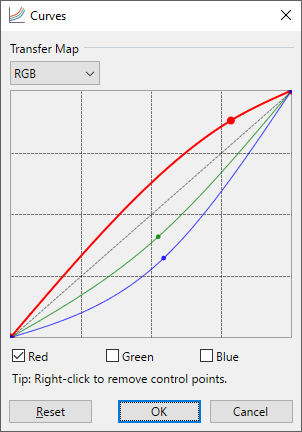
With the RGB mode active, changes to the control curve are applied the color channels selected with the checkboxes near the bottom of the dialog. It is possible to work on an individual channel or pair of channels simultaneously.
Example - RGB Adjustment

The image below has been adjusted using RGB Curves to increase the saturation.
The Blue and Green channels have been reduced while the Red channel has been increased. The result is a much more vibrant apple.

Using saturation to increase vibrancy.
Other Possibilities
Example - Negation

The control curve has been inverted, dark areas are lightened and light areas are darkened

The resulting image