Gradient Tool 
G
The
Color gradients are rendered as a transition between the
The
Gradient Options
Once the

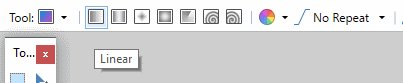
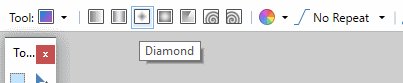
Gradient Types
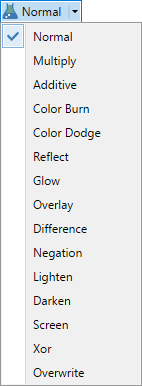
There are seven types of gradient. These different shapes or patterns are selected from the

Drawing a Gradient
To draw a gradient, select the
After the mouse button is released, the gradient can be adjusted by dragging the
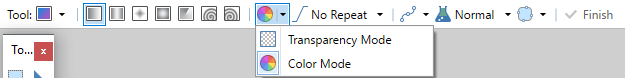
Color Mode

The default type of gradient is a color gradient that affects all color channels and the alpha channel.
The gradient will be drawn such that it fades from the
Transparency Mode
The special transparency mode is commonly used to fade out part of an image. This can also be quite useful for blending two images together. To access this mode, select it from the

This type of gradient will only affect the alpha channel of the active layer.
The gradient will fade from the alpha value of the
If the
The images below on the left show gradients rendered in the different shapes using

Note
Note: The checkerboard pattern indicates transparency. It is not part of the image and is not visible outside of Paint.NET's editing environment.
Gradient Examples
Linear


Linear (Reflected)


Diamond


Radial


Conical


Spiral (Clockwise)


Spiral (Anticlockwise)


Blending Images
To do a "fade" or "blend", place the two images on separate layers, and then use a transparent gradient of any shape on the top layer.
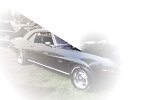
Using the two example images from the Layers and Blend Modes sections, the following cross-faded image can be created simply by drawing a transparent gradient from left to right on the upper of the two layers:
Example

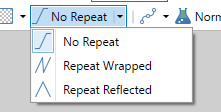
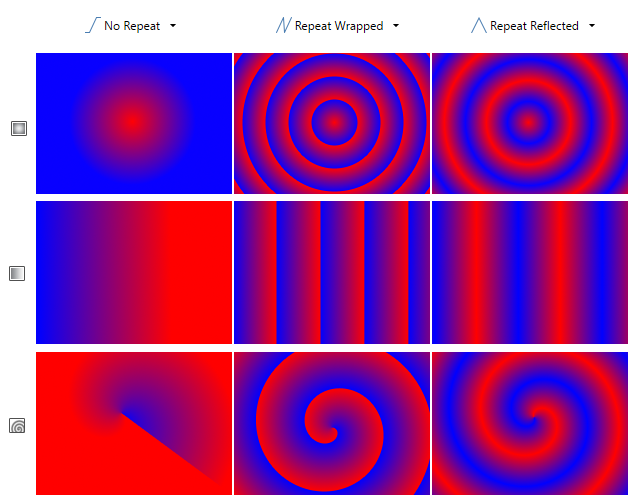
Repeat Modes

The Repeat Modes define how the gradient should act beyond the edges of the shape. The three modes are No Repeat, Repeat Wrapped and Repeat Reflected.
No Repeat 
The graduated part of the gradient does not extend beyond the limits imposed by the control nubs. This is the behavior seen in Paint.NET 3.5x.
Repeat Wrapped 
The gradient between the control nubs is repeated in slices the same width as the distance between the control nubs.
The slices will have a hard edge where one gradient finishes and the next begins.
Repeat Reflected 
The gradient is mirrored along the edges. This results in a seamless repeating pattern.
The Repeat modes are demonstrated in this image.

Blend Modes